Lookup table
Prerequisites
Before starting this lesson, you should be familiar with:
Learning Objectives
After completing this lesson, learners should be able to:
Understand how the numerical values in an image are transformed into colourful images.
Understand what a lookup table (LUT) is and how to adjust it.
Appreciate that choosing the correct LUT is a very serious responsibility when preparing images for a talk or publication.
Motivation
Images are a collection of a lot (millions) of values, which is information that is hard to process for our human brains. Thus, one typically assigns a color to each distinct value, by means of a lookup table (LUT). There is no fix recipe for how to adjust this mapping from numbers to colors. It is easy to chose a mapping that hides certain information in an image, while emphasising other information. Thus, configuring this mapping properly is a great responsibility that scientists have to take on when presenting their image data.
Concept map
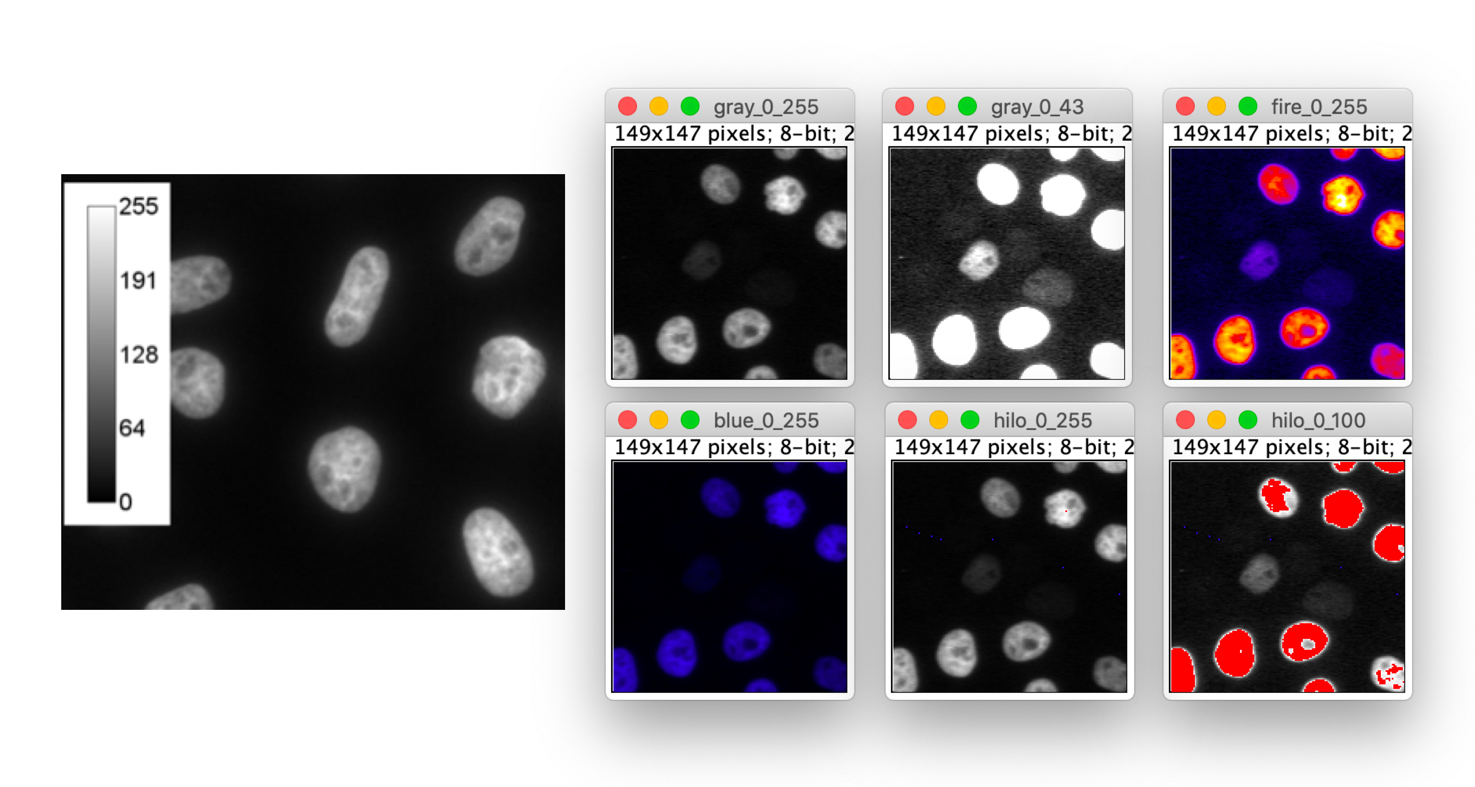
Example figure

Lookup tables
Lookup tables do the mapping from a numeric pixel value to a color. This is the main mechanism how we visualise microscopy image data. In case of doubt, it is always a good idea to show the mapping as an inset in the image (or next to the image).
Single color lookup tables
Single color lookup tables are typically configured by chosing one color such as, e.g., grey or green, and choosing a min and max value that determine the brightness of this color depending on the value of the respective pixel in the following way:
brightness( value ) = ( value - min ) / ( max - min )
In this formula, 1 corresponds to the maximal brightness and 0 corresponds to the minimal brightness that, e.g., your computer monitor can produce.
Depending on the values of value, min and max it can be that the formula yields values that are less than 0 or larger than 1. This is handled by assinging a brightness of 0 even if the formula yields values < 0 and assigning a brightness of 1 even if the forumla yield values larger than 1. In such cases one speaks of “clipping”, because one looses (“clips”) information about the pixel value (see below for an example).
Clipping example
min = 20, max = 100, v1 = 100, v2 = 200
brightness( v1 ) = ( 100 - 20 ) / ( 100 - 20 ) = 1
brightness( v2 ) = ( 200 - 20 ) / ( 100 - 20 ) = 2.25
Both pixel values will be painted with the same brightness as a brightness larger than 1 is not possible (see above).
Multi color lookup tables
As the name suggestes multi color lookup tables map pixel gray values to different colors.
For example:
0 -> black
1 -> green
2 -> blue
3 -> ...
Typical use cases for multi color LUTs are images of a high dynamic range (large differences in gray values) and label mask images (where the pixel values encode object IDs).
Sometimes, also multi color LUTs can be configured in terms of a min and max value. The reason is that multi colors LUTs only have a limited amount of colors, e.g. 256 different colors. For instance, if you have an image that contains a pixel with a value of 300 it is not immediately obvious which color it should get; the min and max settings allow you to configure how to map your larger value range into a limited amount of colors.
Activity
- Open the image xy_8bit__nuclei_high_dynamic_range.tif
- Explore different single color LUTs and LUT settings
- Visualise the LUT, e.g. as an inset in the image as in above figure.
- Appreciate that LUT settings do not change the pixel values
- Appreciate that a single color LUT will not allow you to see all nuclei without clipping
- Appreciate that certain colors like blue are not so good for seeing different intensities (grey values are probably the best).
- Explore multi color LUTs for visualisation of such a “high dynamic range” (big difference of intensities) image.
ImageJ Macro & GUI
// File › Close All run("Close All"); // File › Open... open("https://github.com/NEUBIAS/training-resources/raw/master/image_data/xy_8bit__nuclei_high_dynamic_range.tif"); // Image › Rename... rename("gray_0_255"); // Analyze › Tools › Calibration Bar... run("Calibration Bar...", "location=[Upper Left] fill=None label=White number=5 decimal=0 font=5 zoom=0.7 overlay"); // Image › Duplicate... run("Duplicate...", "title=gray_0_43"); // Image › Adjust › Brightness/Contrast.. setMinAndMax(0, 43); run("Calibration Bar...", "location=[Upper Left] fill=None label=White number=5 decimal=0 font=5 zoom=0.7 overlay"); run("Duplicate...", "title=blue_0_255"); run("Blue"); setMinAndMax(0, 255); run("Calibration Bar...", "location=[Upper Left] fill=None label=White number=5 decimal=0 font=5 zoom=0.7 overlay"); run("Duplicate...", "title=fire_0_255"); run("Fire"); run("Calibration Bar...", "location=[Upper Left] fill=None label=White number=5 decimal=0 font=5 zoom=0.7 overlay"); run("Duplicate...", "title=hilo_0_255"); run("HiLo"); run("Calibration Bar...", "location=[Upper Left] fill=None label=White number=5 decimal=0 font=5 zoom=0.7 overlay"); run("Duplicate...", "title=hilo_20_100"); setMinAndMax(20, 100); run("Calibration Bar...", "location=[Upper Left] fill=None label=White number=5 decimal=0 font=5 zoom=0.7 overlay"); run("Tile");
Exercises
Show exercises for:ImageJ Macro & GUI
Open those two image:
Display the images with the same gray scale LUT and the same LUT settings (this is what one typically should do for a presentation or publication). To achieve this it is convenient to use the [ Set ] button in [ Image › Adjust › Brightness/Contrast… ] and check “[X] propagate to …”
Visualise the LUT as an inset in both images.
Solution
run("Close All"); // File › Open... open("https://github.com/NEUBIAS/training-resources/raw/master/image_data/xy_calibrated_16bit__nuclear_protein_control.tif"); // [Image › Lookup Tables › Grays ] run("Grays"); // [ Image › Adjust › Brightness/Contrast... ] setMinAndMax(8, 3804); // Analyze › Tools › Calibration Bar... run("Calibration Bar...", "location=[Upper Left] fill=[Dark Gray] label=White number=5 decimal=0 font=10 zoom=2 overlay"); open("https://github.com/NEUBIAS/training-resources/raw/master/image_data/xy_calibrated_16bit__nuclear_protein_treated.tif"); run("Grays"); setMinAndMax(8, 3804); run("Calibration Bar...", "location=[Upper Left] fill=[Dark Gray] label=White number=5 decimal=0 font=10 zoom=2 overlay"); // Window › Tile run("Tile");
Assessment
Calculate the brightness:
value = 49, min = 10, max = 50, brightness = ?value = 100, min = 0, max = 65, brightness = ?value = 10, min = 20, max = 65, brightness = ?
Solution
0.9751.538 ( -> 1 )-0.15 ( -> 0 )
Fill in the blanks
Fill in the blanks using those words: larger than, smaller than
- Pixels with values _____
maxwill appear saturated. - Pixels with values _____ the
minwill appear black (using a single color LUT).
Solution
- larger than
- smaller than
Follow-up material
We recommend reading these modules next:
Learn more: